WebStorm + Egg.js + Chrome 进行断点调试
本文介绍使用 WebStorm 开发工具,结合 Egg.js 开发框架,和 Chrome 浏览器,如何进行断点调试。有 2 种方式可以进行断点调试。第一种,使用 WebStorm 自带的调试工具,注意这种方式仍然需要配置;第二种,使用npm run debug调试命令,与 Chrome 浏览器的 DevTools - Node.js 工具。
准备工作
如果 WebStorm 中没显示工具栏 Toolbar ,则在 View 中勾选 Toolbar 显示工具栏。
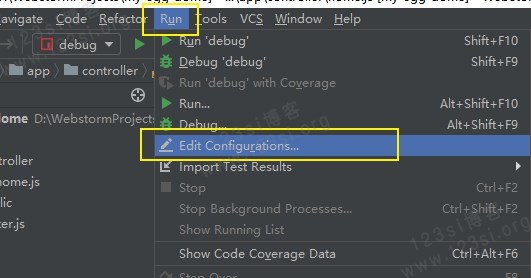
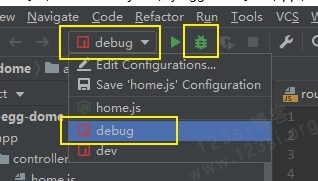
在启动或调试工具栏中,找到 Edit Configurations ,有两个位置可以找到。
位置 1 :

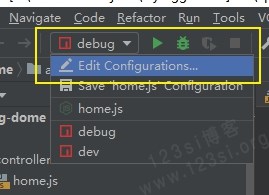
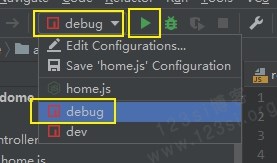
位置 2 :

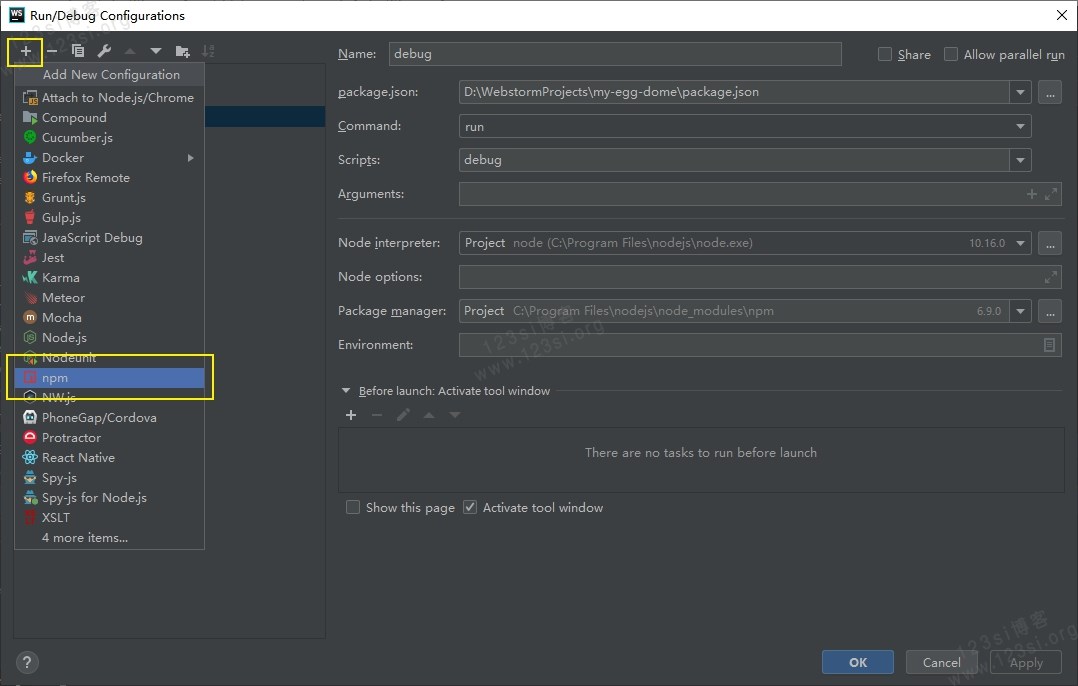
在 Run/Debug Configurations 中点击加号,添加 npm 配置。

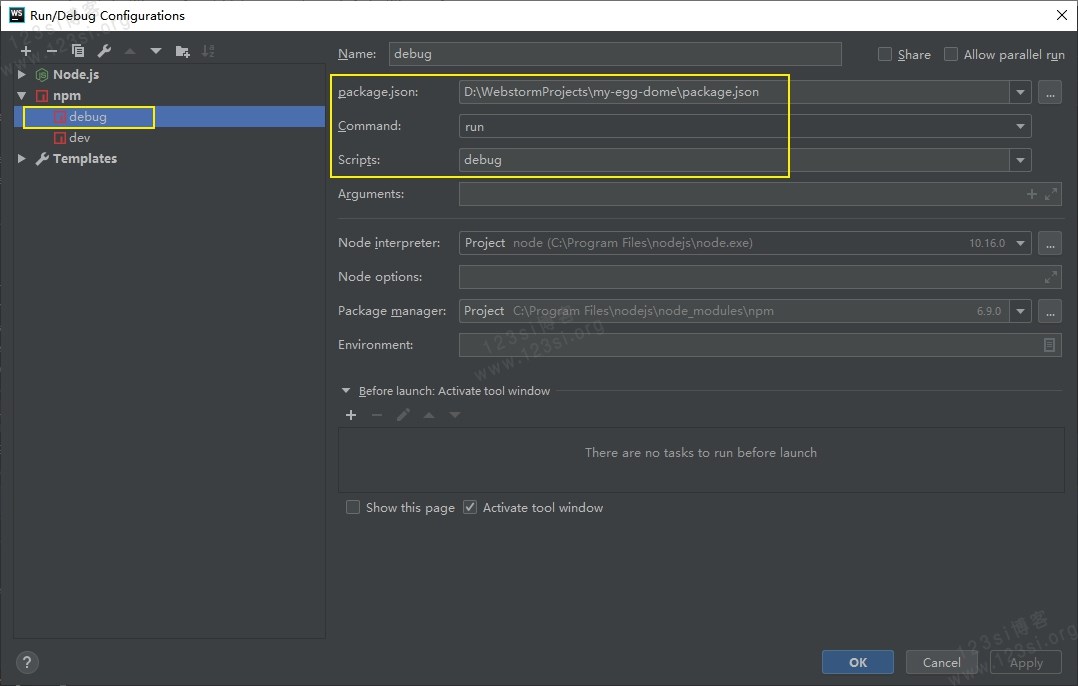
在 npm 配置中设置如下。

设置的意思是,在 WebStorm 调试时使用npm run debug命令,到此,准备工作就算完毕了,下面是分别使用两种调试方法。
一、使用 WebStorm 自带的调试工具
使用自带的比较方便,在工具栏中,选择刚刚添加的 npm debug 配置,并点击右侧的调试按钮(那个小虫子)。不要忘记在代码中打断点哦。

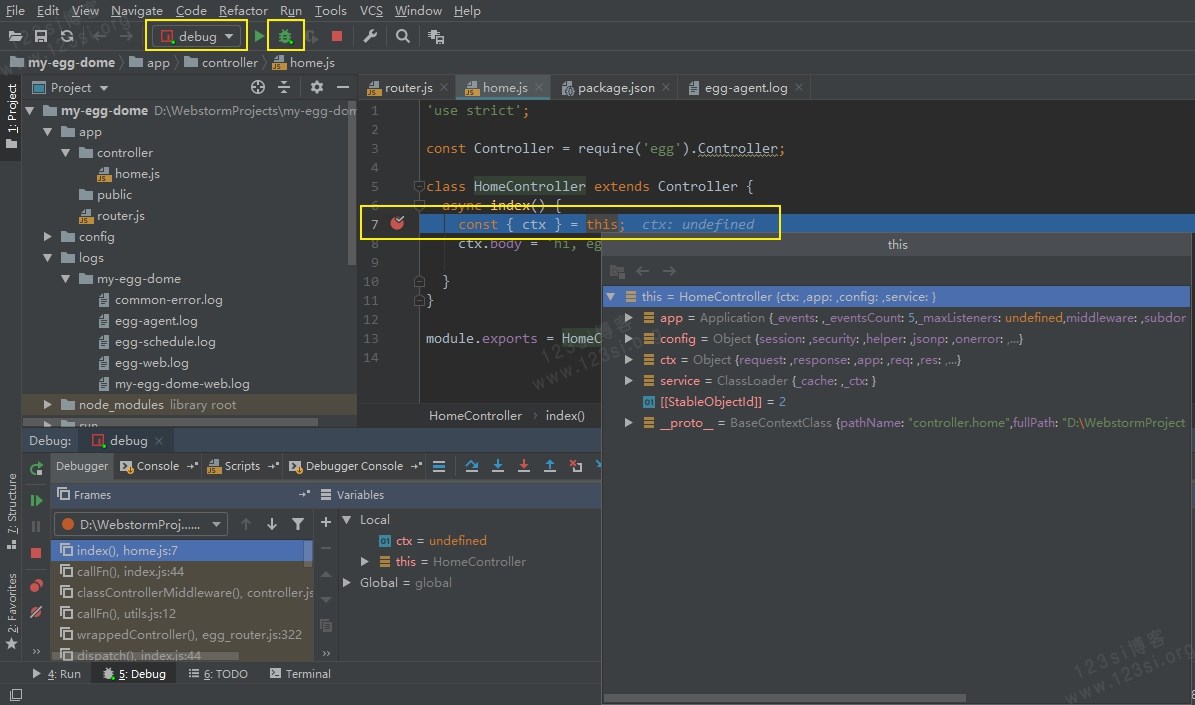
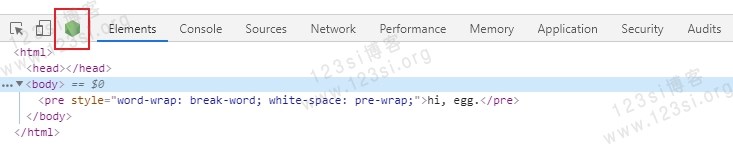
在浏览器中刷新请求,开始调试。下面是调试效果。

使用鼠标移上去就能看到调试信息,或者在下面的调试工具栏中查看。
二、使用 Chrome 浏览器的 DevTools - Node.js 工具
这种方式略繁琐一些,与上面使用自带调试工具一样,在工具栏中,选择刚刚添加的 npm debug 配置,不同的是,需要点击右侧的运行按钮(绿色三角)。

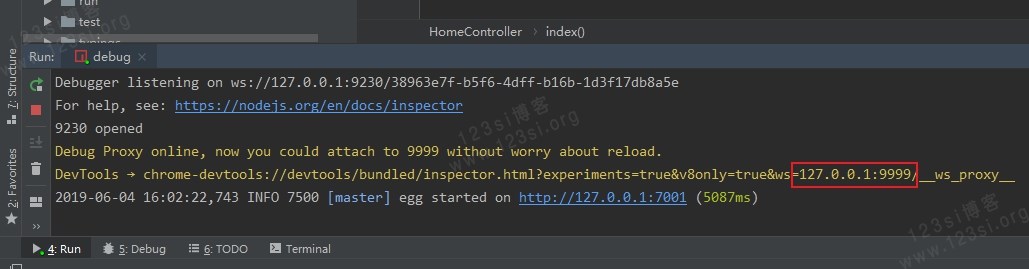
这时,在下面的运行栏中,会出现两行黄颜色字体信息,如下图。

要记住图中红框的地址哦,一会要用它。
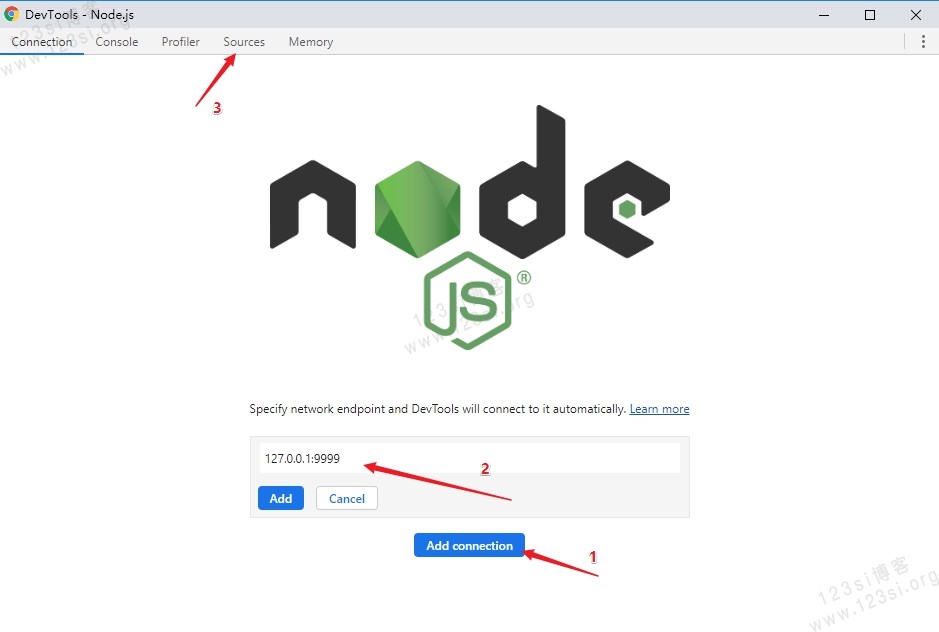
在 Chrome 浏览器中按下F12键,找到 DevTools - Node.js 工具,并点击它,如下图。

添加链接127.0.0.1:9999,或者,添加localhost:9999也可以哦,然后点击 Sources 选项卡。

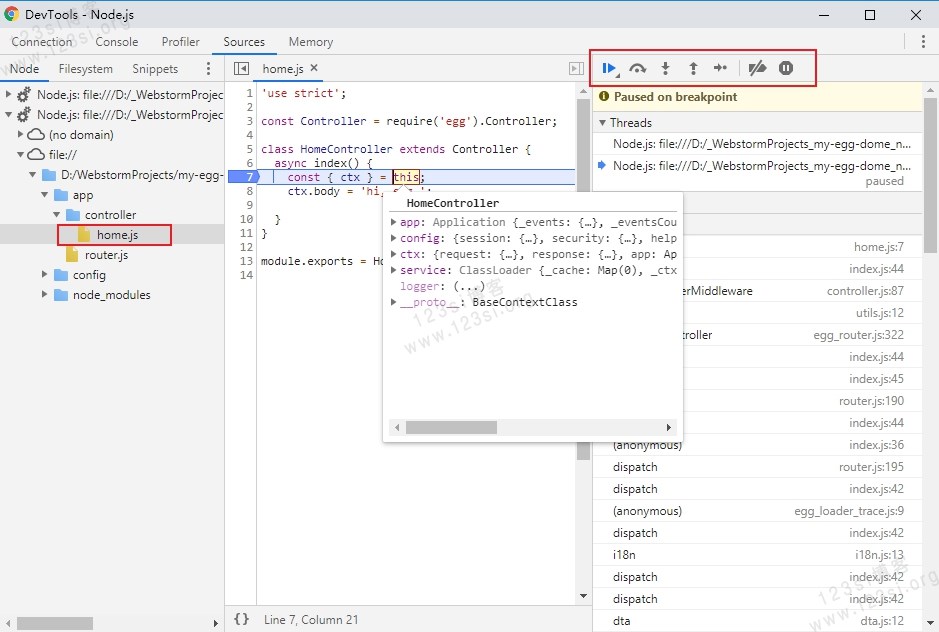
最后,在左侧找到需要调试的代码文件,设置调试断点,然后,刷新浏览器请求,开始调试。如下图。

右侧红框内的按钮,用来控制调试。
这两种调试方式,各有优缺点,全凭你的使用感受,在编程的道路上,多一个方法,多一条出路。
如果这篇文章对你有帮助,那么,求赞,求留言,求鼓励哦~ (点击下方红心,或留言)
(点击下方红心,或留言)
(完)