快速排序(Quicksort)的 JavaScript 实现
一、前言
排序算法(Sorting algorithm)是计算机科学最古老、最基本的课题之一。要想成为合格的程序员,就必须理解和掌握各种排序算法。
目前,最常见的排序算法大概有七八种,其中“快速排序”(Quicksort)使用的最广泛,速度也较快。它是图灵奖(1980)得主 Tony Hoare(托尼霍尔)于 1960 年提出来的。

Tony Hoare 于2011年6月20日在 EPFL 上发表演讲
二、快速排序(Quicksort)
“快速排序”的思想很简单,整个排序过程只需要三步:
- 在数据集之中,选择一个元素作为“基准”(pivot)。
- 所有小于“基准”的元素,都移到“基准”的左边;所有大于“基准”的元素,都移到“基准”的右边。
- 对“基准”左边和右边的两个子集,不断重复第一步和第二步,直到所有子集只剩下一个元素为止。
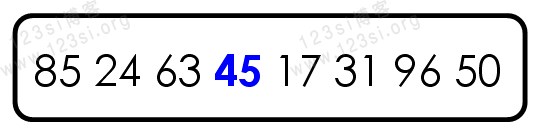
举例来说,现在有一个数据集{85, 24, 63, 45, 17, 31, 96, 50},怎么对其排序呢?
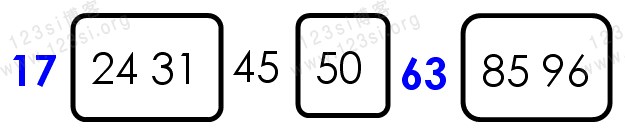
第一步,选择中间的元素 45 作为“基准”。(基准值可以任意选择,但是选择中间的值比较容易理解。)

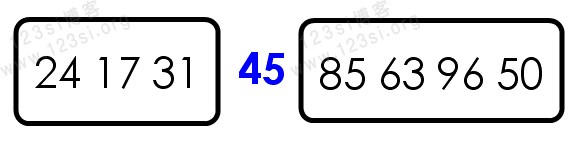
第二步,按照顺序,将每个元素与“基准”进行比较,形成两个子集,一个“小于 45”,另一个“大于等于 45”。

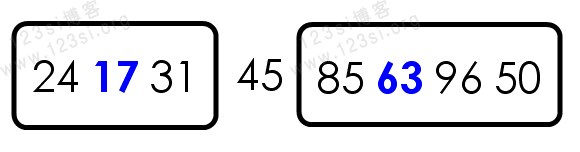
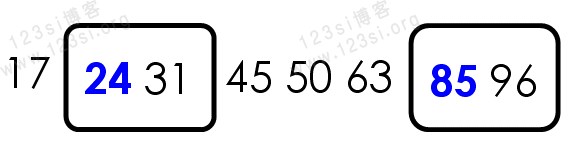
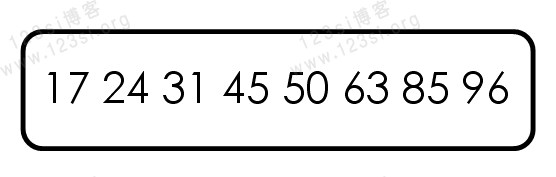
第三步,对两个子集不断重复第一步和第二步,直到所有子集只剩下一个元素为止。




三、实现快速排序(Quicksort)
下面使用 JavaScript 语言实现快速排序(Quicksort)算法。
首先,定义一个 quickSort 函数,它的参数是一个数组。
var quickSort = function (arr) {};
然后,检查数组的元素个数,如果小于等于 1,就返回。
var quickSort = function (arr) {if (arr.length <= 1) { return arr; }};
接着,选择“基准”(pivot),并将其与原数组分离,再定义两个空数组,用来存放一左一右的两个子集。
var quickSort = function (arr) {if (arr.length <= 1) { return arr; }var pivotIndex = Math.floor(arr.length / 2);var pivot = arr.splice(pivotIndex, 1)[0];var left = [];var right = [];};
然后,开始遍历数组,小于“基准”的元素放入左边的子集,大于基准的元素放入右边的子集。
var quickSort = function (arr) {if (arr.length <= 1) { return arr; }var pivotIndex = Math.floor(arr.length / 2);var pivot = arr.splice(pivotIndex, 1)[0];var left = [];var right = [];for (var i = 0; i < arr.length; i++) {if (arr[i] < pivot) {left.push(arr[i]);} else {right.push(arr[i]);}}};
最后,使用递归不断重复这个过程,就可以得到排序后的数组。
var quickSort = function (arr) {if (arr.length <= 1) { return arr; }var pivotIndex = Math.floor(arr.length / 2);var pivot = arr.splice(pivotIndex, 1)[0];var left = [];var right = [];for (var i = 0; i < arr.length; i++) {if (arr[i] < pivot) {left.push(arr[i]);} else {right.push(arr[i]);}}return quickSort(left).concat([pivot], quickSort(right));};
使用的时候,直接调用quickSort()就行了。

四、知识点
- JavaScript 的除法运算“/”可以返回小数。
- JavaScript Math 对象的
floor()方法可对一个数进行下舍入。 - JavaScript Array 对象的
concat()方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。 - JavaScript Array 对象的
splice()方法向/从数组中添加/删除项目,然后返回被删除的项目。该方法会改变原始数组。
五、快速排序(Quicksort)完整示例
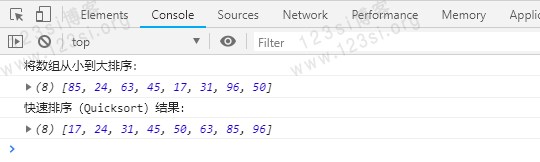
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>快速排序</title><script type="text/javascript">var quickSort = function (arr) {if (arr.length <= 1) { return arr; }var pivotIndex = Math.floor(arr.length / 2);var pivot = arr.splice(pivotIndex, 1)[0];var left = [];var right = [];for (var i = 0; i < arr.length; i++) {if (arr[i] < pivot) {left.push(arr[i]);} else {right.push(arr[i]);}}return quickSort(left).concat([pivot], quickSort(right));};var arr = [85, 24, 63, 45, 17, 31, 96, 50];console.log("将数组从小到大排序:");console.log(arr)console.log("快速排序(Quicksort)结果:");console.log(quickSort(arr));</script></head><body><h1>快速排序</h1></body></html>
六、参考文献
本文并非原创,也非一味照搬,修改或添加了部分内容。
原文链接:阮一峰的网络日志
(完)