JS 睡眠排序
注意:没有实际使用意义。仅供娱乐,仅供娱乐,仅供娱乐。
// 排序函数function lazySort(lists){// 返回值 数组const results = [];// 遍历需要排序的数组lists.forEach(function(el){setTimeout(function(){results.push(el);}, [el]);});return results;}let sortedArr = lazySort([22, 55, 99, 88, 33]);console.log(sortedArr);
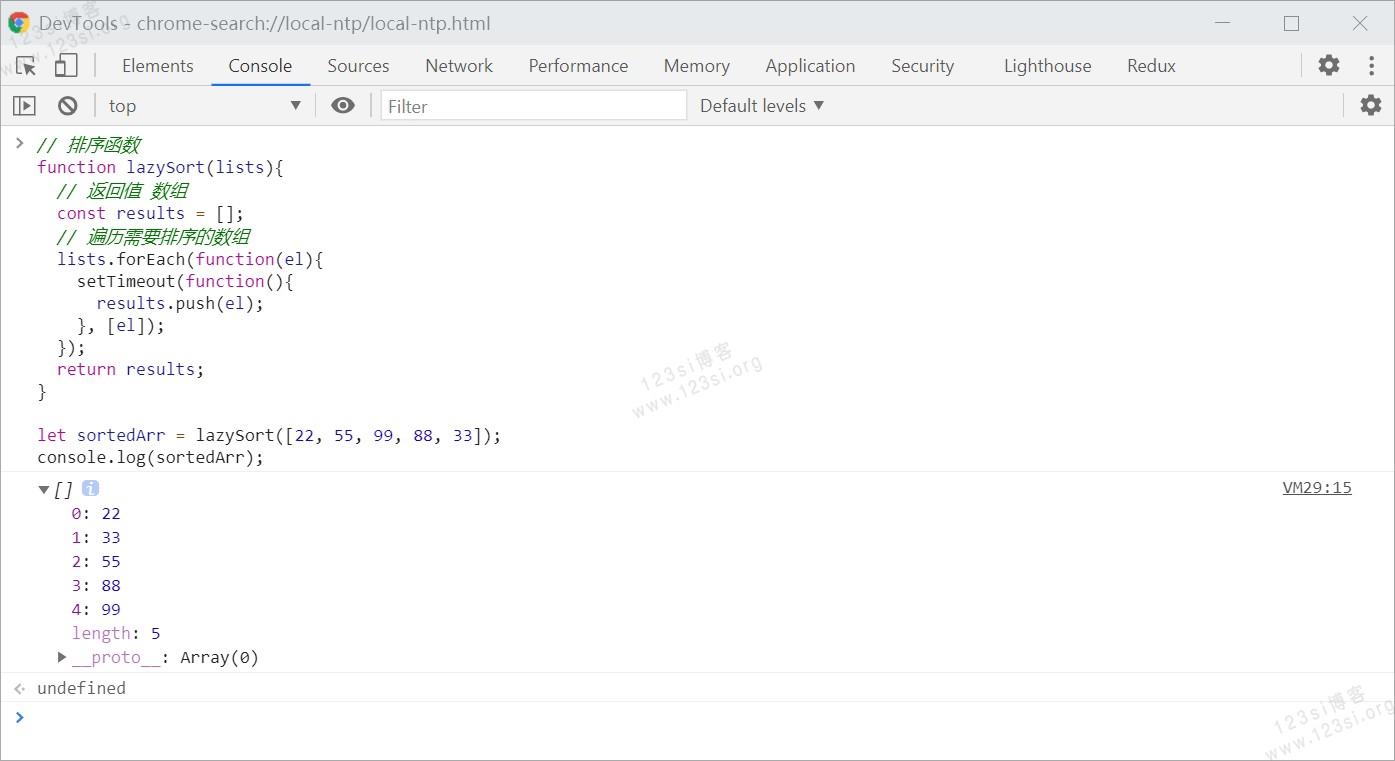
复制代码,按键F12在 Chrome DevTools 执行,如下:

执行代码后,首先返回空数组,然后通过setTimeout向数组内添加元素,展开数组后,可见排序结果。
可见,这种排序方法,只能对数值类元素排序,且如果数值太大,等待setTimeout执行时间也就会越长。
因使用setTimeout延后执行添加数组元素操作,故称之为“睡眠排序”。
实际意义:可探究 JavaScript 闭包的概念。
(完)