JavaScript 事件对象的三个阶段
在 JavaScript 事件对象(Event Object)的生命周期中有三个不同的阶段。

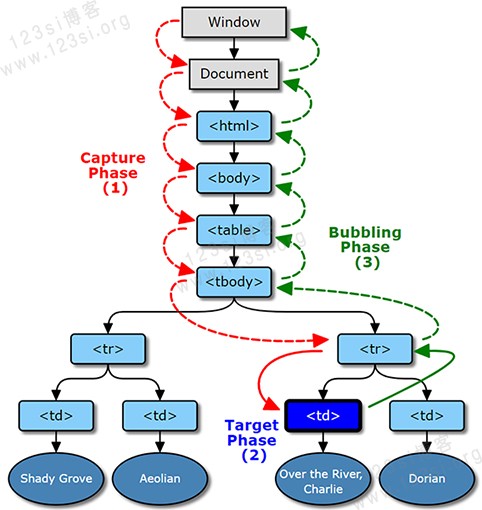
- 捕获阶段(Capture Phase)
事件对象从 Window 开始逐级传播,最终到达目标节点的父级。此过程为捕获阶段。 - 目标阶段(Target Phase)
事件对象从目标节点的父级,达到目标节点。此过程为目标阶段。 - 冒泡阶段(Bubble Phase)
事件对象从目标节点的父级,最终到达 Window 。此过程为冒泡阶段。
观察如下代码:
思考console.log在控制台输出顺序。
<!DOCTYPE html><html><body><div class="container"><button id="btn">Click Me!</button></div><script type="text/javascript">document.getElementById('btn').addEventListener('click', function () {console.log('Bubbling Phase', 'Button Clicked!');});document.getElementById('btn').addEventListener('click', function () {console.log('Capture Phase', 'Button Clicked!');}, true);</script></body></html>
输出顺序为:
Capture Phase Button Clicked!Bubbling Phase Button Clicked!
函数addEventListener第三参数,如果设置为true,则事件在“捕获阶段”触发。
在 React 事件中,也作出区分。例如onFocusCapture凡是以Capture结尾的事件,会在捕获阶段(Capture Phase)执行。
参考文献
(完)