微信公众开发 jssdk config invalid singature 错误解决方法
一、绑定域名
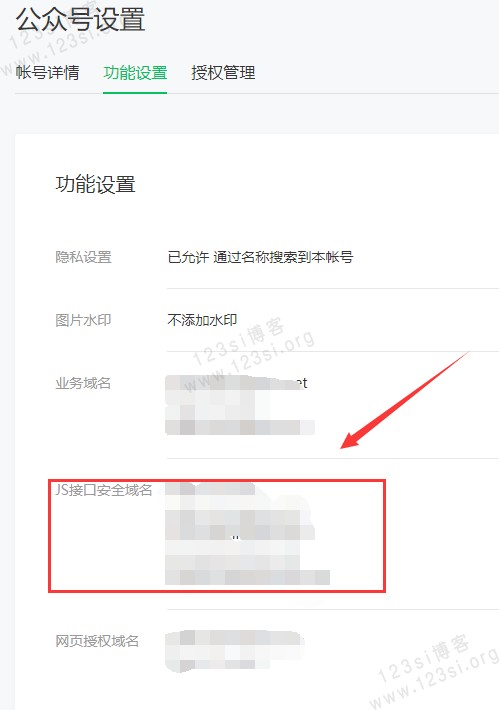
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

备注:登录后可在“开发者中心”查看对应的接口权限。
二、设置 IP 白名单

注意:请反复确认 IP 地址是正确的。
三、只有 IOS 端出现 config invalid singature 错误,Android 端正确
1、错误原因
vue 开发中 IOS 手机对 vue-router 路由设置没有反应,所以 IOS 手机记录的永远是第一次进入页面的地址,所以当调用 wx.config() 时注册的并不是当前页面的 url ,因此导致签名错误。
2、解决方法
方法一:进入页面是不要使用路由进行跳转,使用 window.location.href 进行跳转,这样会刷新一些路径。
方法二: 记录第一次 进入的链接 在注册的时候 判断是否是ios 进行相对于的修改。
let url = location.href.split('#')[0]//判断是否是 IOS 系统let isIOS = function () {var isIphone = navigator.userAgent.includes('iPhone')var isIpad = navigator.userAgent.includes('iPad')return isIphone || isIpad}//判断是否是 IOS ,记录需要签名的地址//IOS 仅记录第一次进入页面时的 URL//IOS 微信切换路由实际URL不变,只能使用第一进入页面的 URL 进行签名if (isIOS()) {url = window.location.href;}
方法三:修改路由配置,即项目 router 下的路由文件
export default new Router({//mode:'history', //这里注释掉,关闭 history 模式// ....省略不用代码})
四、invalid signature 签名错误排查顺序
- 确认签名算法正确,可用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
- 确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
- 确认url是页面完整的url(请在当前页面alert(location.href.split(‘#’)[0])确认),包括’http(s)://‘部分,以及’?’后面的GET参数部分,但不包括’#’hash后面的部分。参数一定要注意
- 确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
- 确保一定缓存access_token和jsapi_ticket。
- 确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去’#’hash部分的链接(可用location.href.split(‘#’)[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
五、反向代理问题
如果经过前面几个步骤的排查,仍然没有解决问题,请查看下自己服务器的反向代理是否设置好。
(完)